在网站运营过程中,能否提高用户留存和转化率,着陆页设计起着非常关键的作用。让人感到郁闷的是,现在要找到一个做得很好的着陆页怎么这么难呢?
如今,很多站长、产品设计师有着不错的设计能力,但每个人似乎忘记了一件最简单的事情:着陆页的主要目的是销售产品或展示想法。
知道了这一点,大家在设计着陆页时应该有一个非常严格的目标清单。这不是关于好看或者创意的竞争,而是:
页面应该是独特的;
展示的信息应该是直接了当的;
整体的视觉风格要与产品的特点相匹配;
对目标群体具有吸引力;
购物体验本身应该尽可能快、简单和愉快。
下面是我最近看到的着陆页面最常出现的问题,大家不妨一起来品一品:
盲目跟随“设计趋势”
如果必须选择一个扼杀了产品设计行业做法,那就是是盲目的“跟随趋势”。
虽然我们不应该反对潮流本身,但设计师或产品负责人做的最糟糕的事情,就是复制设计行业中每个人目前所“痴迷”的视觉创意。

应该对自己的网站要有清醒的认知,着陆页面是关于销售产品的,而不是从其他设计师那里获得成千上万的赞。
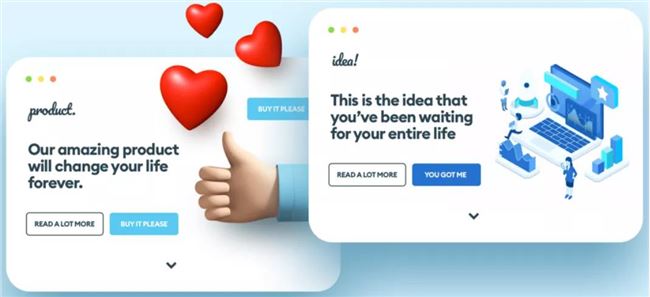
比如现在很多人会在着陆页使用3D插图,但实际上并不一定能带来大量的销售,甚至会起到反作用。
从一开始,跟风融入流行趋势似乎就是错误的——这很容易让你的网站看起来跟别人的一样,变得毫无辨识度。着陆页面的样子应该由目标群体决定,而不是由现在流行的内容决定。
想想产品的特点,什么样的风格、颜色和意象最适合它?
文字过多
无论你的产品有多好,在向别人介绍产品时,务必要记住:
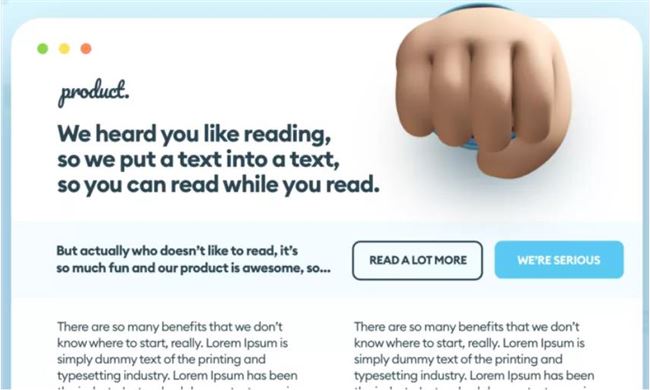
大多数人并不喜欢阅读“长篇大论”的内容。

这就是为什么你应该想方设法,用一个简单有力的句子来描述产品的想法或者主要好处。你需要在开始的几秒钟内吸引访问者的注意力和兴趣。
访问页面的人很可能会滚动着浏览内容,而不是浏览每一个简单的段落,如果页面上文字太多,那么反而可能会导致他们快速离开页面。
要记住,在文字展示时候:不要用大段大段的文字,尽量用简短易懂的句子来表达最重要的东西。又或者将较长的部分切割成多个部分展示。
这里建议,页面上的文本和图像的整体比例至少是1:1。文本内容应该配以图像或可视化的数据,否则会显得过于单调和沉重。
泛滥的CTA
“less is more(少即是多)”规则同样也适用于CTA。
这里说明一下,CTA是Call to action的缩写,中文译名行动呼唤或者行为召唤。Call To Action 是设计师想要引导用户作出的动作呼唤。

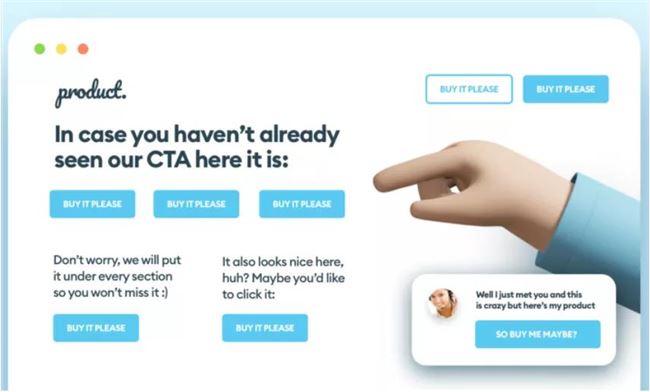
与流行的观点相反,频繁的在页面上放置CTA按钮,或者在着陆页面的每个部分重复出现的话,并不一定会带来更高的转化率,还很可能会让访客感到“恶心”。
元素的重复性越高,引起的关注就越少。人们往往会忽略那些不够独特的东西。
与其在页面上放置相同的15个CTA按钮,不如换个形式展示,比如当用户向下滚动页面时,同一个CTA按钮都保持在页面顶部。这样一来,这个就会是持续可见的,容易访问,同时也不会让访客感到厌烦。
如下图,不管页面滚动到那个位置,页面保持清爽的同时,用户都可以看到注册和客服的位置。
复杂的导航模式
作为设计师应该遵循的主要规则之一是:
不要试图重新发明新的东西。如果某样东西本身很有效,那为什么要把它复杂化?
使用非标准导航的着陆页面也是一个很大的坑。用户已经习惯了向下滚动,这已经成为了大家习惯的一部分。

比如访客进入页面向下滚动,却发现页面毫无反应,这种体验无疑是非常差的。这让他们没法专注了解产品,还要费脑的搞懂页面的导航模式。有的页面会采用横向导航或者点击某个链接才能显示出新的内容,这无疑是在设置浏览难度,容易把访客搞懵了。
当涉及到着陆页面导航时,选择向下滚动浏览模式是最好的选择。不要为了让你的网站更有创意或更个性化而改变用户体验模式。
人们习惯于在进入页面后自动向下滚动,不要自以为是的扰乱这种浏览习惯。
不做任何用户测试
除非多做用户测试,否则就不知道着陆页面是否做得好。比如,页面改版后,产品销售额仍旧很低,那可能是一个指标。

要清楚着陆页表现如何需要持续的关注。
有时仅仅是改变CTA的颜色或标签就能产生奇迹,也可能严重影响转化率。
这时候,可以使用一些网站访客行为分析工具(这里就不多做介绍了,网上搜索一下有很多产品),了解用户是如何与网站互动的。找出用户不友好的设计,从而提高网站的销售和访客整体的满意度。
当然,发布网站只是一个开始,工作永远不会结束。确保着陆页面要展示出产品的核心特点,让它足够与众不同,从一开始就能吸引注意力,并且对访客友好。
---END---
注:文章经站长之家编译自uxdesign,原文标题《5 simple things that are killing your landing page》。
 帝国部落
帝国部落